A la une, Les astuces de l'équipe, Master 2 Media Communication
Réussir ses visuels de communication : Quelles sont les astuces indispensables ?✨

⏳Temps de lecture : 6min
Tu as un visuel à créer et tu ne sais pas par où commencer ? Tu es au bon endroit ! Ici tu trouveras toutes les règles qui t’aideront dans la création d’un visuel attractif, mais aussi des astuces pour améliorer la qualité de tes contenus.
Une création réfléchie
Pour concevoir un visuel de communication impactant, tu dois d’abord définir les éléments que tu souhaites communiquer. Et pour ça, demande toi :
- Quel message veux-tu transmettre ?
- Quelle action souhaites-tu inciter ?
- A qui veux-tu t’adresser ? C’est ce que l’on appelle la cible 🎯
Une fois que tu as déterminé tout ça, pense bien à ajouter une image. Il est super important d’illustrer tes propos avec des schémas, des pictogrammes ou encore des photos. Et pour les choisir, voilà quelques conseils ! Tout d’abord, choisis des photos avant de créer ton visuel et n’hésite pas à faire plusieurs tests. Ta seule contrainte, c’est d’utiliser des illustrations en haute résolution, et évidemment en rapport avec le message ! Pour le reste, tu peux les personnaliser, utiliser des filtres ou des effets. Laisse libre cour à ta créativité 🎨
Une disposition stratégique des éléments
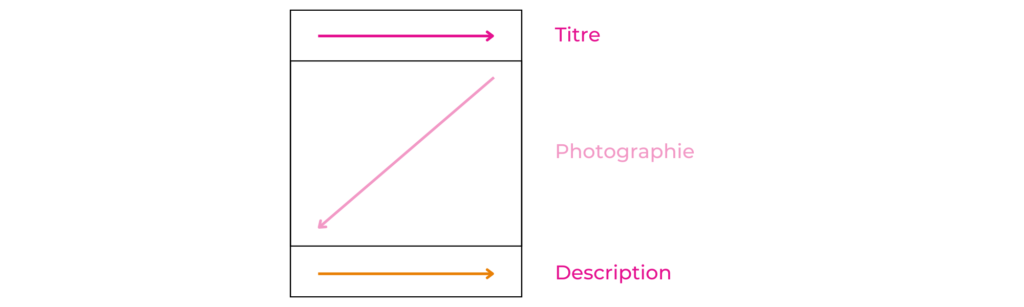
La clé pour répartir les éléments sur ton visuel, c’est de respecter le sens de lecture. L’œil suit un mouvement en Z, donc n’hésite pas à disposer tes éléments selon cette trajectoire. Cela te permettra de capter l’attention du lecteur 👀 !

Ensuite, pense bien à hiérarchiser l’information. Si une information est importante, tu peux par exemple la mettre en grand pour faciliter la compréhension du message.
Le deuxième secret que tu peux utiliser pour obtenir un visuel de communication impactant est d’appliquer la règle des tiers. Tu te demandes ce que c’est ?! C’est tout simple, ça consiste à diviser le visuel en trois parties horizontales et verticales. Si une information est importante, place la sur les points d’intersection, ça te permettra de dynamiser l’ensemble de ton visuel.
Mais ce n’est pas tout ! Tu pourras distinguer ton visuel en soignant bien sa structure. Et ça passe par le fait de laisser de l’espace entre les différents éléments (texte, image, logo…). Si tu veux trouver l’équilibre entre les espaces de respiration et les éléments visuels, appuie toi sur les grilles qui t’aideront à disposer correctement les informations 👍🏻
La créativité au service de l’efficacité
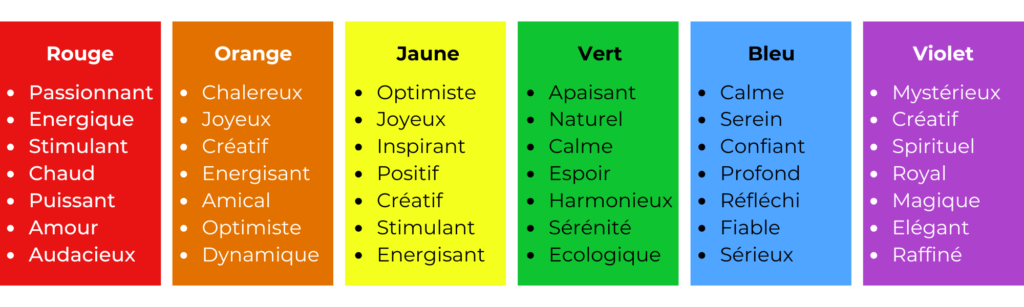
Tu as certainement déjà entendu parler de la psychologie des couleurs. Quand on te dit que ton CV devrait être orange plutôt que violet, c’est parce que sa signification est associée à l’énergie, la stimulation et l’adaptabilité. Si tu veux attirer l’attention, on te conseillera davantage l’utilisation des couleurs vives qui dynamisent l’ensemble. A l’inverse, des tons pastels apporteront sérénité et douceur. Il est donc important que tu accordes ton choix de couleur en lien avec le message que tu veux faire passer. Mais n’oublie pas, en fonction des cultures, l’interprétation peut parfois être très différente !

Une fois que tu as déterminé les couleurs cohérentes par rapport à ton message, tu pourras établir une charte graphique. Pour être sûre que toutes ces couleurs s’accordent bien ensemble, tu peux toujours te référer à Coolors ou PaletteDeCouleur.net. Et comme depuis le début, si tu veux que la lecture de ton visuel soit simple et dynamique, n’utilise pas une trop grande quantité de couleurs. Cela pourrait donner un sentiment d’excès et donc perturber le lecteur🎨.
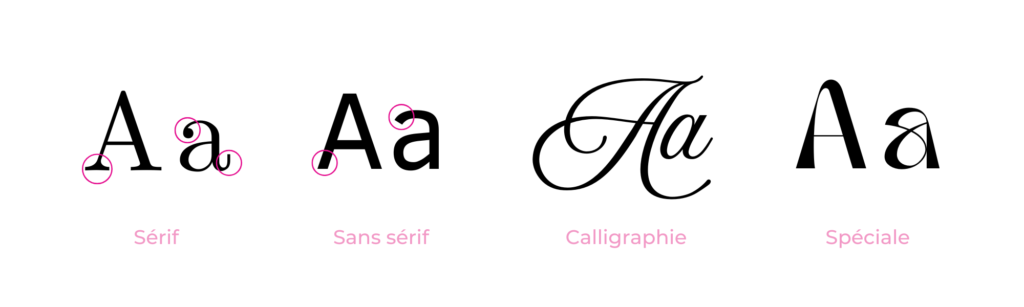
Ça y est, tu as choisi tes couleurs, mais ta créativité n’est pas assouvie ? Il te reste encore quelque chose pour personnaliser ton visuel : la typographie. L’idéal, c’est d’en choisir deux ou trois, et de leur attribuer une fonction (titre, texte…). Tu trouveras toutes sortes de typographies, les sans sérifs, les sérifs, mais aussi les calligraphiques et les spéciales. A toi de faire ton choix, en gardant à l’esprit qu’un design épuré rend le message plus percutant et plus facile à mémoriser 🧠.

Une finalisation soignée
Dernière étape, et pas des moindres. Tu l’as bien compris, rien n’est laissé au hasard dans la création d’un visuel. Il te reste donc quelques points à vérifier :
- Les espaces vides améliorent la lisibilité, donc surveille bien tes marges
- Pour fluidifier la lecture d’un visuel, tu peux soigner les retours à la ligne ou encore l’alignement des éléments
Avec toutes ces astuces, tes visuels seront agréables à lire et professionnels 💼!
Et surtout n’oublie pas de tester ta création auprès de ta cible. Une fois publié, pense bien à analyser les résultats, ça te permettra d’ajuster tes prochaines créations. Ce qui compte ce n’est pas seulement l’esthétisme de ton visuel, c’est surtout sa capacité à atteindre ton objectif 🚀!
Et maintenant, à toi de jouer 🤝!
📌 Découvre d’autres articles qui peuvent t’intéresser 📌









Commentaires (0)