A la une, L'actu Médias & Com', Master 2 Media Communication
[LA TENDANCE COM’ #11] : Quelles sont les tendances visuelles à venir..?

Depuis la mise à jour ergonomique et visuelle majeure d’Apple en 2013 sur l’ensemble de ses produits, notamment l’iPhone, l’avalanche du “flat design” s’est propagée de partout, chez toutes les grandes marques, sur tous les supports.
Mais “flat design”, ça veut dire quoi..?
En français, nous pourrions littéralement le traduire par “design à plat”. Plus précisément, c’est un type de design qui exclut toute fioriture visuelle considérée comme négligeable. Pour ce design, il suffit que les formes soient identifiables. Le minimalisme suffit à ce que n’importe quel objet, typographie ou symbole soit compris par l’oeil de quiconque : simple et efficace.
De plus, de nos jours, de plus en plus de données sans fil sont transférées entre les appareils mobiles. Ainsi, la nécessité d’économiser la bande passante a conduit les concepteurs à supprimer les graphiques, les icônes et l’interface utilisateur des embellissements inutiles. Ce changement simple conduit à des pages qui se chargent plus rapidement car elles consomment moins d’espace disque.
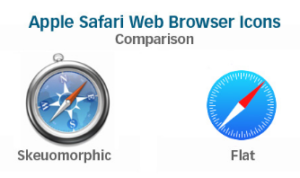
Mais quoi de plus simple qu’une image pour comprendre en quoi ce design consiste :
On reproche souvent au flat design d’être trop simpliste et désormais trop démocratisé. En effet, par cette simplicité, difficile de distinguer une marque parmi les autres. Les formes et les couleurs se ressemblent, et la lisibilité est perçue comme primordiale, au détriment d’une identité réelle des marques.
Mais alors que ce type de design se démocratisait au fil des années (et ce depuis 2017), il était alors devenu difficile d’imaginer une nouvelle tendance pouvant produire un résultat aussi réussi que celui-ci.
Revenir en arrière vers un design “skeumorphic” (ou réaliste) ? Impossible, car trop dépassé. Comment parvenir à faire évoluer le design des marques en démontrant une réelle évolution de leur identité ?
Les nouvelles tendances graphiques optent pour la transition
Les petites soeurs du flat design : le “low design” et “semi-flat design”
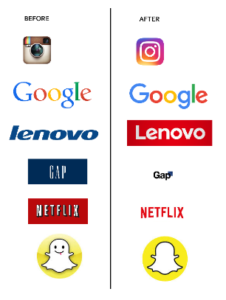
La tendance est de revenir petit à petit à plus de détails, sans pour autant plus de réalisme. Par un usage du “low design”, l’objectif est de rationaliser les choix esthétiques d’une marque. Par exemple, moins de couleurs, mais des couleurs distinctives, souvent plus flashy.
Ce low design peut se mêler à un “semi-flat design”. Comme son nom l’indique, il s’agit de réutiliser les codes du flat design, en les mêlant à des images en reliefs, des dégradés ou des textures.
La typographie au cœur des tendances
A cela s’ajoute notamment un travail plus poussé sur la typographie. Alors que l’ère du flat design misait essentiellement sur les formes, le low design mise de plus en plus sur des typographies travaillées, souvent sobres de manière à être facilement déclinables sur tous les supports utilisables. Elles permettent ainsi d’être plus souple et de s’adapter en temps réel par rapport à la taille de la fenêtre ou de l’écran.
Le flat design n’est pas tout à fait mort, il évolue au gré du temps. Low design, semi-flat, typographie… 2018 est en voie de transition graphique. Les marques doivent ainsi parvenir à obtenir le parfait dosage pour leur identité.
Les tendances fonctionnent sur l’instant. Ainsi, vaut mieux être vigilant quant à leur usage. Il faut donc être en mesure de proposer une identité (logo, couleurs, formes, etc.) qui reflète les valeurs de sa marque, qui puisse être intemporelle et qui ne demande pas à être changée tous les ans, au risque de perdre ses cibles. Parvenir à créer une identité la plus intemporelle possible reste la clé.










Commentaires (0)